
1️⃣ 들어가며

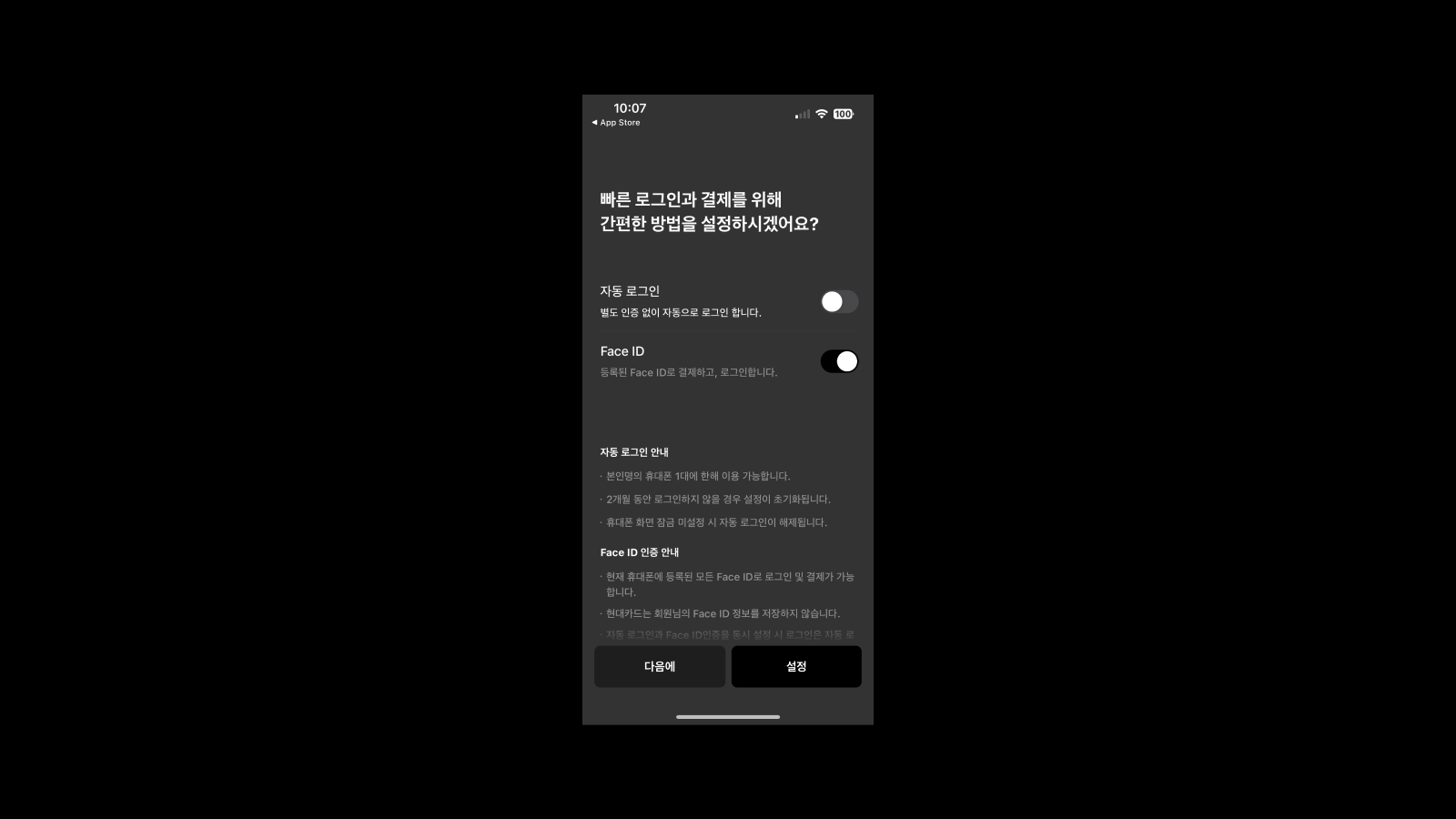
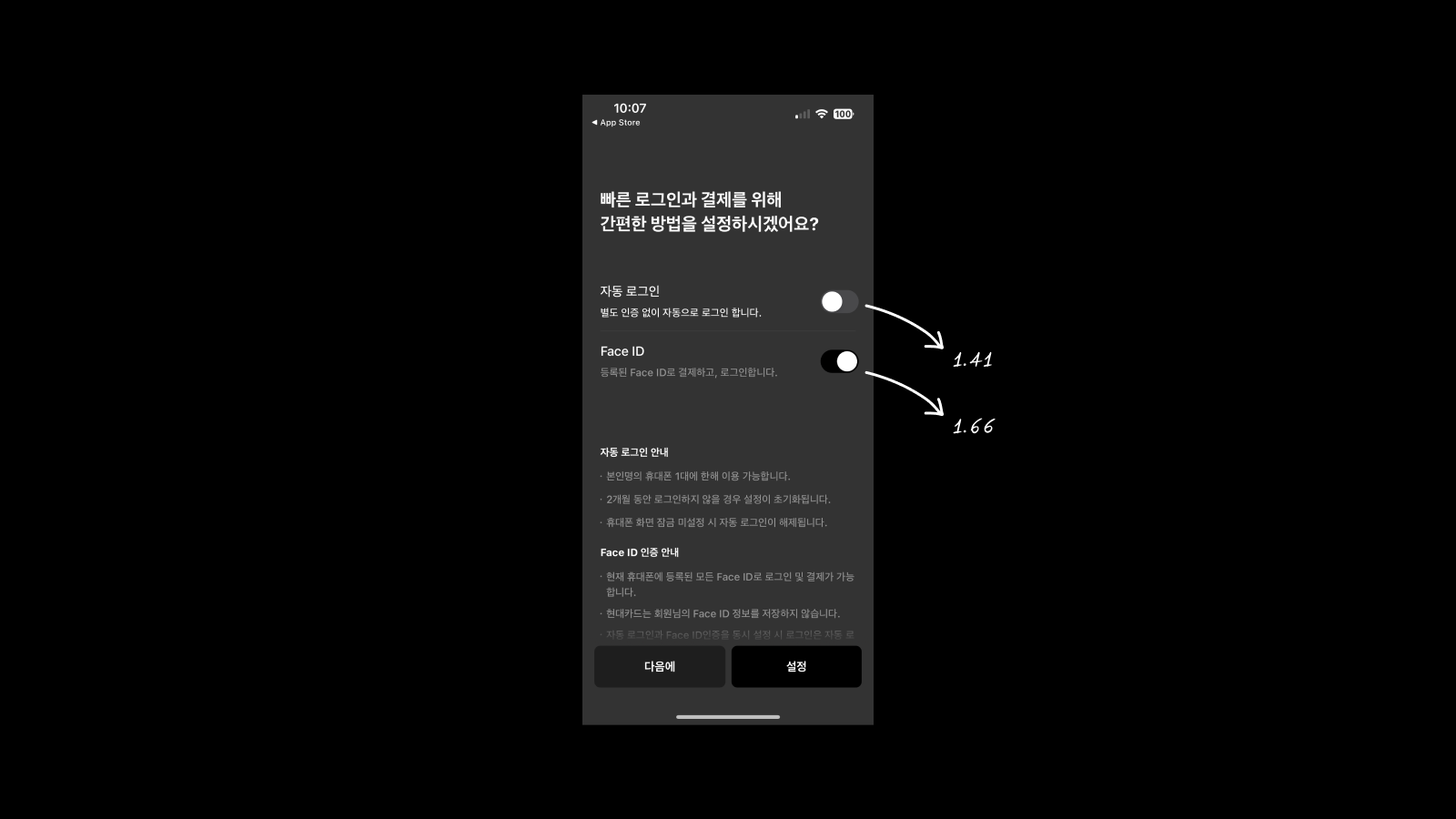
현대카드 어플을 사용하던 중, 스위치의 UI가 묘하게 혼란스럽다는 사실을 깨달았다. 괜히 스위치를 몇 번 켰다 껐다를 반복하고 내용을 확인한 뒤, 진행 중이던 가입을 끝냈다. 무엇이 나를 불편하게 만들었을까?
답을 내리기 위해 다양한 사례를 조사하고, 머티리얼과 애플의 디자인 가이드를 참고해 보았다. 이를 통해 현대카드 어플의 스위치가 왜 그렇게 혼란스러웠는지, 그리고 이를 개선할 수 있는 방법은 무엇인지 알아보고자 한다.
2️⃣ 다크모드에서 스위치 사례
먼저 떠오른 요인 중 하나는 켠 상태에서 스위치의 배경색이었다. 다크모드인데 검은색 스위치를 사용하니 배경과 대비가 뚜렷하지 않아 스위치의 선택이 명확하지 않게 보인게 아닐까? 때문에 스위치 사례를 조사하면서 배경과 스위치 배경색의 대비도 함께 알아봤다.
1. 브랜드 색상 사용

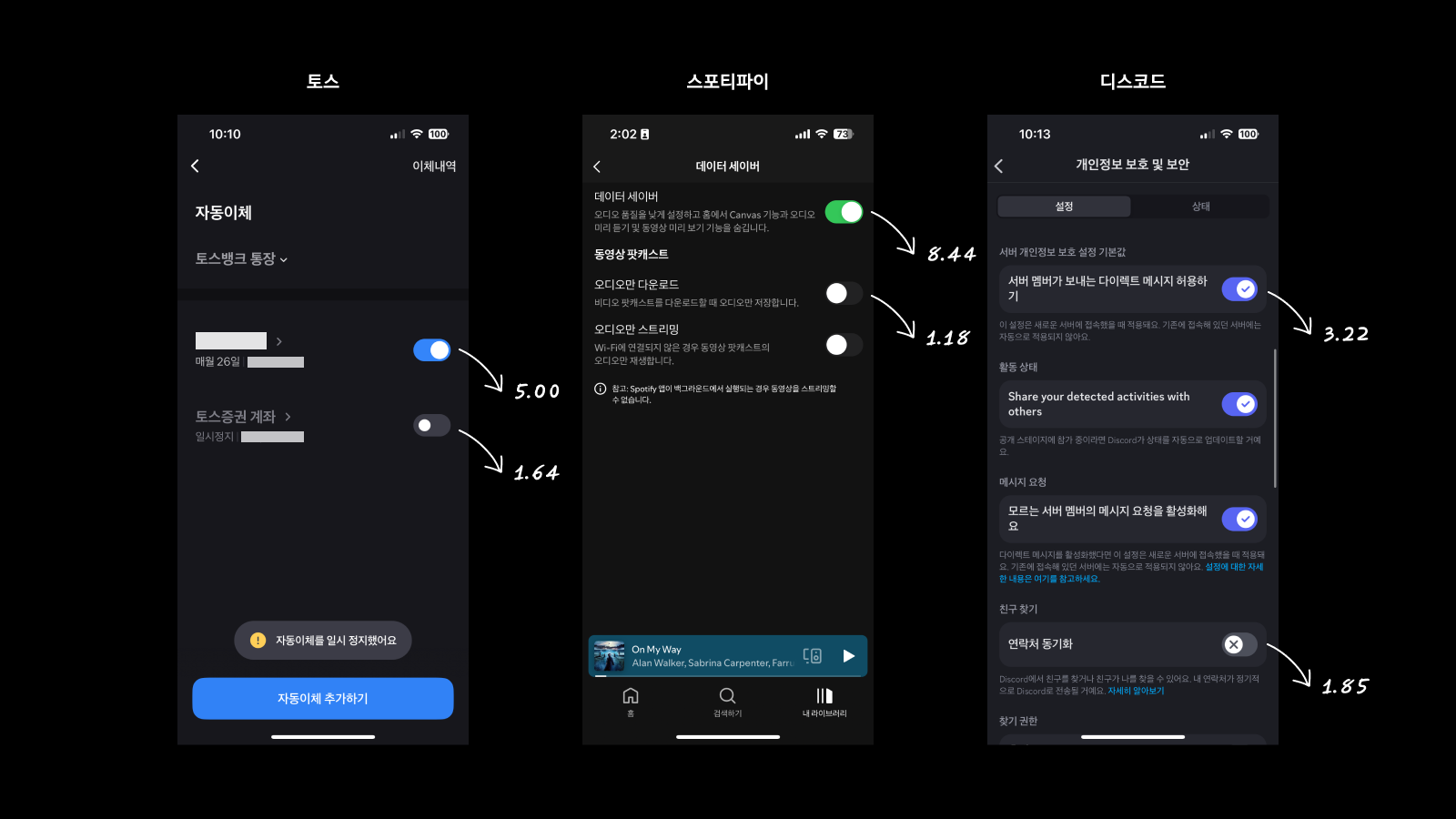
토스, 스포티파이, 디스코드는 각자의 브랜드 색상을 사용하고 있다.
- 토스는 배경과 5.00의 대비를 가진 브랜드 색상을 사용하고, 꺼진 상태에서 핸들*을 작게 만들어 켠 상태와의 대비를 높인다.(*스위치의 흰색 원을 의미한다.)
- 스포티파이는 8.44라는 가장 높은 대비를 사용하는데, 브랜드 색상이 초록인 영향이 있다. 또한 다크모드가 기본이라 브랜드 색상 자체가 다크모드를 고려해서 만들어졌을 수도 있다.
- 디스코드는 브랜드 색상이 보라색이라 어두운 편이다(대비 3.22). 그래서인지 아이콘을 사용하여 스위치의 선택을 강조해 준다.
👉 스위치의 명확도를 높이는 방법은 다양하다. 대비가 높은 색상의 사용이 전부가 아니고, 핸들의 크기 조정이나 아이콘 사용 등의 방법도 있다.
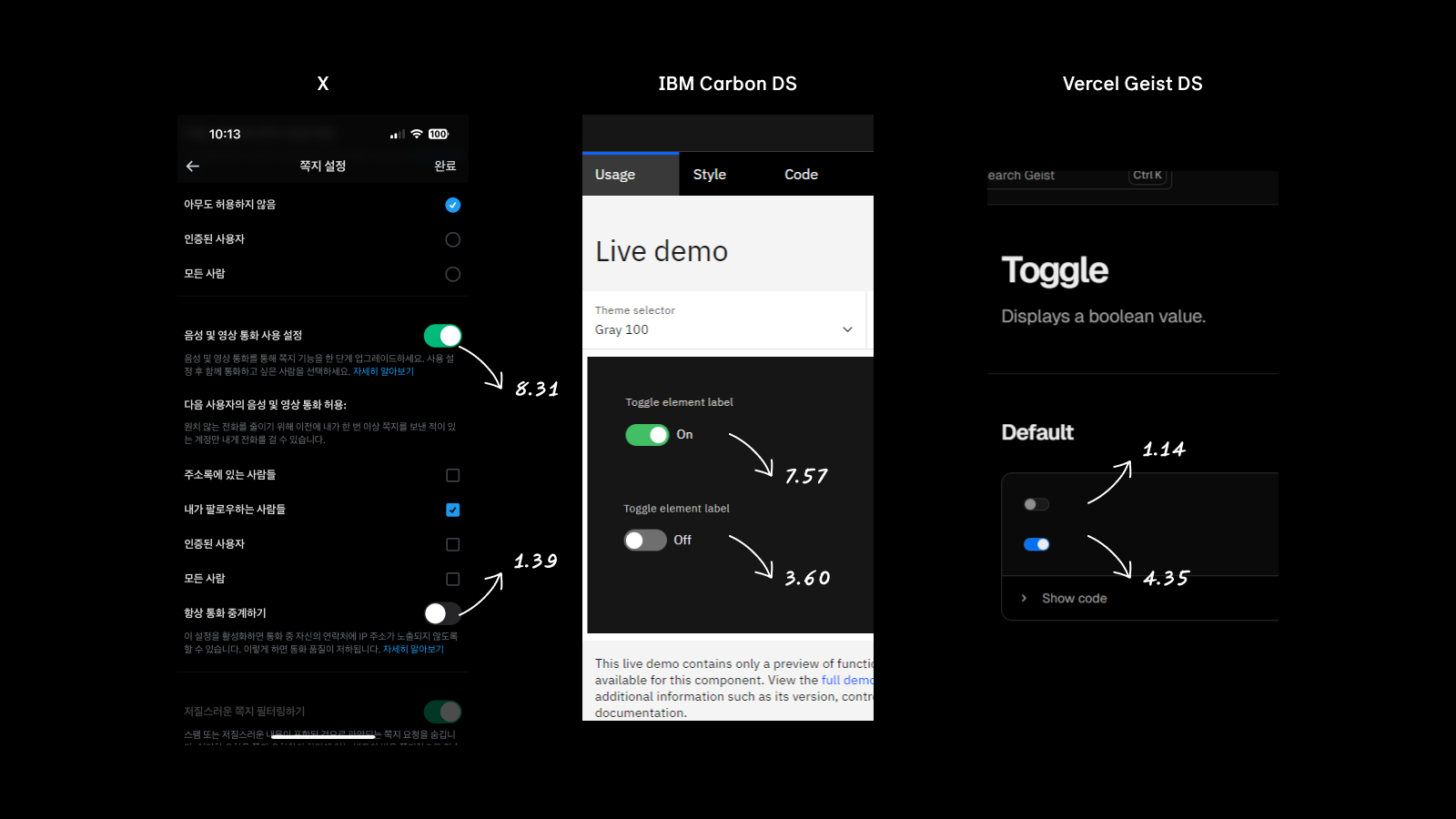
2. 초록이나 파랑을 사용

검정을 브랜드 색상으로 사용하는 프로덕트는 다른 색을 대안으로 사용하는 경우가 많았다. 초록, 파랑이 많았는데 이 두 색상이 통상적으로 성공적인 활동의 이미지를 가지고 있기 때문인 듯하다. (이후 언급되는 NN/g의 가이드라인 참고!)
- X는 Twitter일 때의 주요 색상인 파랑이 있는데도 초록을 사용한다. ‘활성화’의 이미지에 초록이 더 맞기 때문인듯하다.
- IBM의 Carbon Design System은 초록을, Vercel의 Geist Design System은 파랑을 사용하고 있다.
👉 스위치의 색상은 맥락에 맞춰서 사용할 수 있다. 스위치의 명확도를 높이기 위해서 on, off 등의 라벨을 붙이거나 꺼짐 상태에서 핸들의 색상을 낮추어도 된다.
3. 무채색을 사용

켜짐 상태에 무채색을 사용한 UI는 라이브러리에서 찾을 수 있었다.
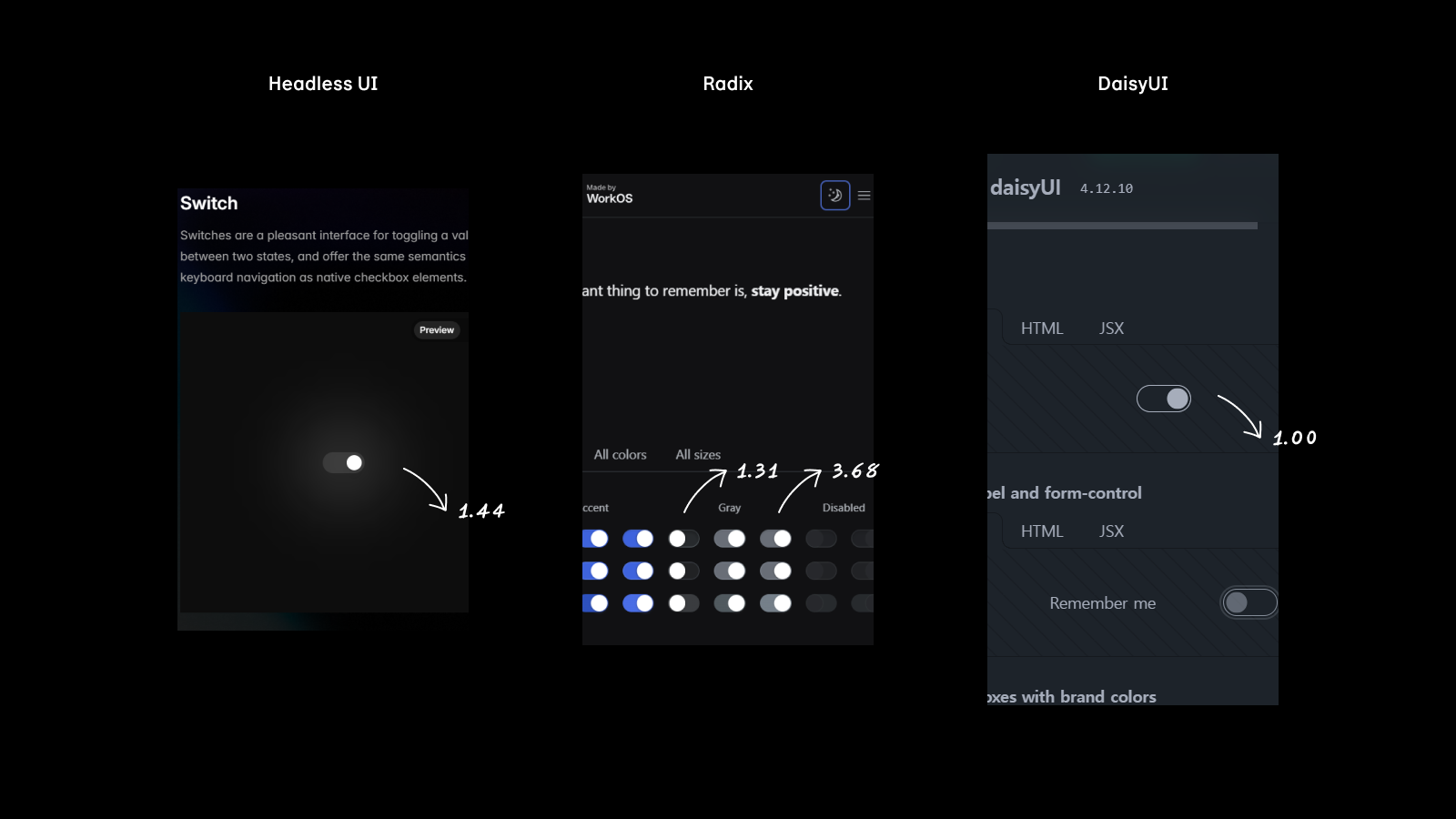
- Headless UI는 켜짐 상태에서 1.44의 대비를 가진다.
- Radix는 켜짐 상태에서 밝은 회색을 사용해서 이 중에는 가장 높은 대비인 3.68을 가진다.
- DaisyUI는 배경 없이 흰색 테두리를 사용하고 있었고, 꺼짐 상태에서 밝기를 낮춰 대비를 높였다.
👉 검정 계열의 무채색 스위치는 밝기를 높여 대비를 어느 정도 높일 수 있다.
3️⃣ 스위치 가이드라인
스위치를 디자인할 때 유의사항을 살펴보면 위 사례에서 얻었던 인사이트들이 더 명확해지고, 표준적인 스위치 디자인을 이해할 수 있을 것 같다 Material Design과 HIG, NN/g의 토글 스위치 가이드라인을 살펴봤다.
Material Design의 Switch
스위치의 선택 (켜짐 또는 꺼짐)이 한눈에 보이는지 확인하세요.
아이콘은 스위치의 선택을 시각적으로 강조하는 데 사용할 수 있습니다. 아이콘의 의미는 사용자가 스위치가 켜져 있는지 꺼져 있는지 이해하는 데 도움이 되도록 명확하고 모호하지 않아야 합니다.
HIG의 Toggle
토글 상태의 시각적 차이점이 뚜렷해야 합니다. 예를 들어, 색상 채우기를 추가 또는 제거하거나, 배경 모양을 표시 또는 가리거나, 체크 표시 또는 점과 같은 내부 세부사항의 표시를 변경하여 토글의 켬 또는 끔 상태를 나타낼 수 있습니다. 다른 색상으로만 상태를 나타내서는 안 됩니다. 색상의 차이를 인지하지 못하는 사람들도 있기 때문입니다.
색상이 없는 모양과 충분한 대비를 이루어 잘 인식이 되는 색상을 사용해야 합니다.
NN/g의 Toggle-Switch
디자이너가 대비가 낮은 색상을 사용하면 사용자는 토글이 켜져 있는지 꺼져 있는지 알기 어렵습니다. 따라서 항상 대비가 높은 색상을 사용하여 상태 변화를 표시합니다. 또한 청중에 대한 사회적, 문화적 의미를 평가해야 합니다. 예를 들어, 켜짐 위치에 빨간색을 사용하는 것은 정지 표지판이나 정지 신호와 연관시키는 사람들에게는 반직관적입니다.
👉 종합하면, 스위치는 켜졌을 때와 꺼졌을 때의 시각적 차이가 뚜렷하여 그 차이가 명확해야 한다. 이 차이는 색상뿐만 아니라 체크 표시, 색상 제거 등을 통해 표현할 수 있다. 색상에 사회적, 문화적 의미를 담으면 더욱 좋다.
4️⃣ 더 나은 스위치 만들기

현대카드 다크모드의 스위치가 불편한 이유는 켜졌을 때와 꺼졌을 때의 시각적 대비가 충분하지 않기 때문이었다.
이 문제는 다음과 같은 문제를 만든다.
- 사용자가 기능을 제대로 활용하지 못하거나 불필요한 클릭을 반복할 수 있다.
- 시각 장애를 가진 사용자들은 상태 구분이 어렵다.
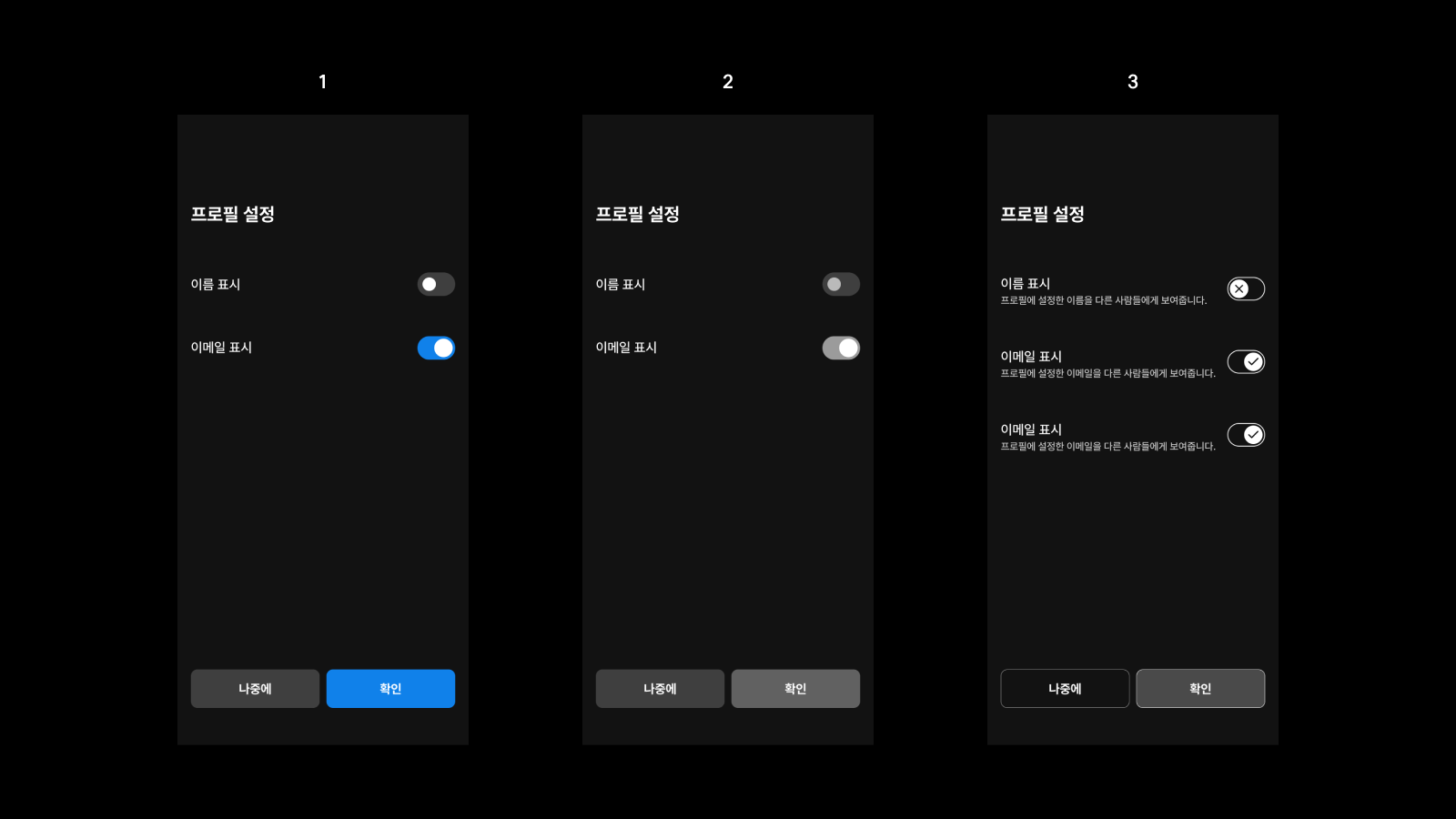
앞에서 찾아본 사례와 디자인 가이드에서 본 방법들을 섞어서 3가지 해결 방법을 제안하려 한다.

브랜드 색상 혹은 초록, 파랑을 사용할 경우
- 켜짐 상태에서 해당 색상을 사용한다.
- 꺼짐 상태에서 핸들의 크기를 줄이면 좋다.
- 이때 브랜드 색상의 대비가 4.5:1보다 낮으면 아이콘이나 라벨을 추가하는 것이 좋다.
무채색 계열의 색상을 사용할 경우
- 켜짐 상태에서 되도록 대비를 높인다.
- 꺼짐 상태에서 핸들의 크기를 줄이고 대비를 낮춘다.
하나의 색상만 사용할 경우
- 아이콘을 통해 켜짐과 꺼짐 상태를 명확히 한다.
5️⃣ 나가며
이상으로 다크모드에서 스위치를 디자인할 때 주의해야 할 점과 실제 프로덕트들은 어떻게 스위치를 디자인하고 있는지를 알아봤다. 사소해 보이는 컴포넌트도 사용자 경험에 영향을 끼칠 수 있다는 점을 항상 유의해야겠다.
📚 참고자료
모든 참고자료는 참고한 부분에서 링크해 두었습니다.
토스, 스포티파이, 디스코드, X의 화면 (직접 캡처)
IBM Carbon Design System, Vecel Geist Design System, Headless UI, Radix, DaisyUI
Switch, Material Design 3
토글, Human Interface Guidelines KR
Alita Joyce, Toggle-Switch Guidelines, NN/g.
이 글은 학습 목적으로 작성됐습니다.
