
오프라인 스터디에서 발제했던 내용을 블로그로 옮긴 글입니다.
목차
1️⃣ 들어가며
2️⃣ 주의력 착각이 무엇인가요?
3️⃣ 인터페이스에서 주의력 착각을 일으키는 요인
4️⃣ 주의력 착각을 예방하는 방법
5️⃣ 나가며
1️⃣ 들어가며
두 달 전 토스 테크 블로그에 "거꾸로 입력하는 가입 화면, 처음에 어떻게 떠올렸을까?"라는 글이 올라왔습니다. 회원 가입 화면의 디자인 시안과 구현된 화면이 달라서 발생한 문제를 '거꾸로 입력하는 방법'으로 해결했다는 내용입니다. 저는 문제를 해결하는 토스의 방식 만큼이나 ‘보이지 않는 고릴라'실험이 흥미로웠습니다. 이에 아티클과 제가 따로 더 찾아본 사례를 추가해 주의력 착각에 초점을 맞춰 글을 작성했습니다.
2️⃣ 주의력 착각이 무엇인가요?
주의력 착각은 사람들이 특정 모습이나 움직임에 집중하고 있을 때 예상치 못한 사물을 인식하지 못하는 것을 말합니다. 앞서 말한 토스의 사례와 제가 얘기한 책 "보이지 않는 고릴라"의 핵심 주제도 이것입니다.
사람들은 눈에 보이는 세상의 특정 부분의 모습이나 움직임에 주의를 집중하고 있을 때 예상치 못한 사물이 나타나면 이를 알아차리지 못하는 경향이 있다. 그 사물이 두드러지는데다 중요성을 띄고 있고 시선을 두고 있는 바로 그 자리에 나타날 때조차 그렇다.
- 21쪽, 크리스토퍼 차브리스 외 1인, 『보이지 않는 고릴라』, 김명철 역, 김영사, 2011.
이 주의력 착각은 과학적으로 무주의 맹시라고 부릅니다.
이러한 인식의 오류는 기대하지 못한 사물에 대한 주의력 부족의 결과이며 과학적으로는 '무주의 맹시 inattentional blindness’라 부른다. 이 용어는 시각 체계의 손상으로 인한 맹시와 구분하기 위한 것으로, 이 실험에서 사람들이 고릴라를 보지 못한 이유가 눈에 어떤 문제가 있기 때문은 아니라는 의미다.
- 21쪽, 크리스토퍼 차브리스 외1인, 『보이지 않는 고릴라』, 김명철 역, 김영사, 2011.
주의력 착각의 문제는 "사람들이 고릴라를 못본다"가 아니라 "사람들이 고릴라를 못본다는 사실을 모른다"입니다. 주의력 착각은 시각 뿐만 아니라 인간의 모든 감각에 적용됩니다. 이러한 착각이 있다는 것을 인지하고 있으면 꼭 봐야할 것, 들어야 할 것을 덜 놓칠 수 있습니다.
3️⃣ 인터페이스에서 주의력 착각을 일으키는 요인
그렇다면 인터페이스에서 이러한 착각을 일으킬 수 있는 요인에는 무엇이 있을까요? Kirill Slavetski에 의하면 그 요인들은 다음과 같습니다.
눈에 잘 띄지 않음
관찰자가 시야에 나타나는 물체를 알아차리지 못할 확률은 이 물체가 현재 그 사람이 해결하는 인지 작업과 직접적으로 관련이 있는 것처럼 보이지 않는다면 더 높아집니다. 외관상 무관해 보이는 물체는 사용자의 적극적인 관심의 초점이 되지 않고 인식에 의해 자동적으로 걸러집니다.

유튜브 쇼츠 쇼츠의 재생을 멈췄을 때 구독 버튼이 새로 활성화되지만 인식하기 어렵습니다. 특히나 쇼츠는 영상이 화면 영역의 80%이상을 차지하고 있습니다.
높은 수준의 인지 부하
사람은 하나의 작업이나 자극에 더 많은 주의를 기울입니다. 유의해야 할 점은 제품 밖에서도 경쟁적인 자극이 발생할 수 있다는 사실입니다. 오랜 시간 차를 운전한 사용자는 피로도가 높아 편안한 상태였을 때는 신경쓰지 않았던 요소에서도 스트레스를 받을 수 있습니다.
자극과 사용자의 기대의 불일치
사용자가 이미 인터페이스의 멘탈 모델을 형성하고 어떤 이유로 새로운 객체나 이벤트가 이 모델에 맞지 않는 경우, 이 자극은 전혀 알아차리지 못할 가능성이 높습니다. 물체 또는 자극은 현재 작업과 관련이 있다고 인식되어야 하며, 따라서 이미 형성된 기대와 일치해야 합니다.
주의력 저하
사용자의 개인 특성 및 인터페이스와 상호작용하는 특정 상황에 따라 동일한 작업을 수행할 때 다른 주의와 프로세스에 대한 몰입도가 필요할 수 있습니다. 주의력 자체는 연령, 피로 수준, 알코올 중독의 유무 및 정도, 신경 발달 장애(ADHD 등)의 유무와 같은 요인에 따라 달라집니다.
물체로부터의 거리
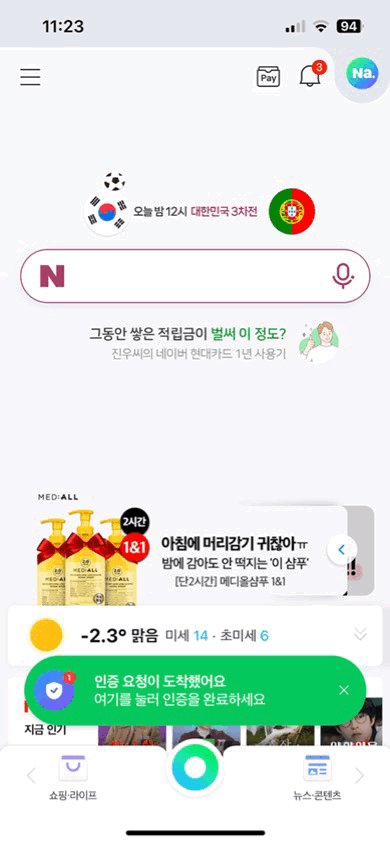
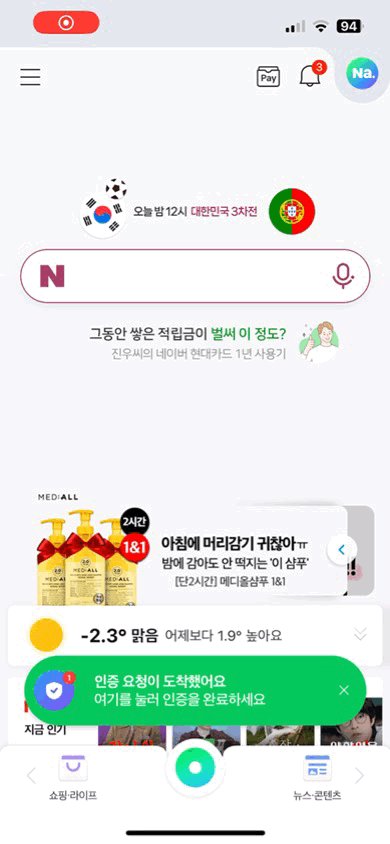
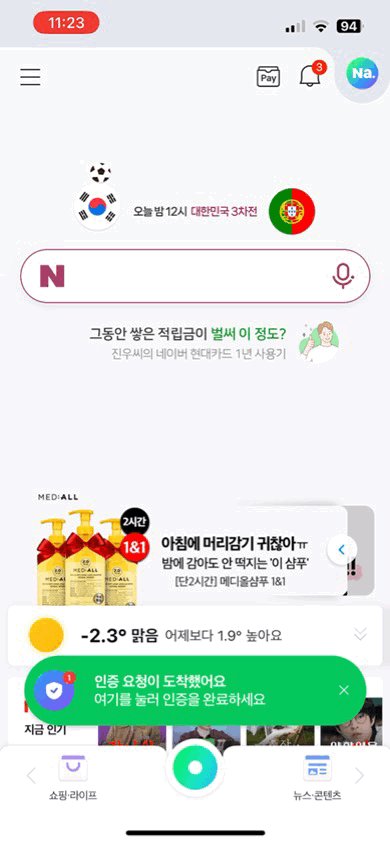
마지막으로, 부주의한 실명의 발생에 영향을 미치는 가장 단순하고 분명한 요인은 시각 자극이 사용자의 현재 초점 영역으로부터 얼마나 멀리 떨어져 있는가입니다. 발생 확률은 관찰자의 현재 관심에서 물체의 거리가 증가함에 따라 증가합니다.

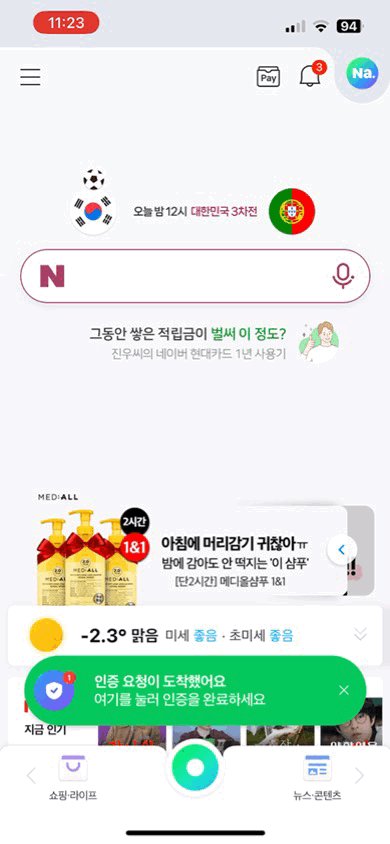
네이버 어플의 메인 화면. 간편 인증을 위해 네이버를 사용한 상황입니다. 인증 요청 알림, 축구하는 대한민국 국기, 알림 표시 중 무엇이 가장 먼저 보이나요?
+ 스터디에서는 인증 "버튼"이니 하단에 위치해야 해서 생긴 문제라는 이야기도 나왔습니다. 네이버의 메인 컬러가 밝은 초록색이어서 배경의 하얀색과 대비가 덜하기도 하고요. 바탕에 검은색 오버레이가 있었다면 좀 더 나았을까요?
4️⃣ 예방하는 방법
그렇지만 주의력 착각을 없애는 입증된 방법이 하나 있습니다. 예상치 못한 대상이나 사건을 조금이라도 예상할 수 있는 대상이나 사건으로 만들면 됩니다. Andrew Turrell에 따르면, 그 방법은 다음과 같습니다.
사용자가 제품을 다른 방식으로 인식하거나 인터페이스의 요소를 잘못 해석하더라도 놀라지 마십시오.
이것은 단순히 우리의 시각적 지각이 작동하는 방식입니다. 사용자들이 실수와 오해를 할 거라고 가정해보세요. 사용자마다 제품과 상호 작용하고 반응하는 방식이 매우 다르다고 가정하세요. 효과적이고 유용한 오류 처리의 중요성을 간과하지 말고 제품을 명확하고 알기 쉽게 설계하세요. 오역이나 오류 발생의 가능성을 줄이세요.
이용자의 동기와 목표를 파악하고 이를 강화하세요.
사용자는 목표 지향적이며 목표를 달성하는 데 도움이 되지 않는 것은 모두 무시합니다. 사용자와 사용자의 동기를 이해하고 사용자를 강화하는 특정 단어와 대화 요소를 사용해야 합니다.

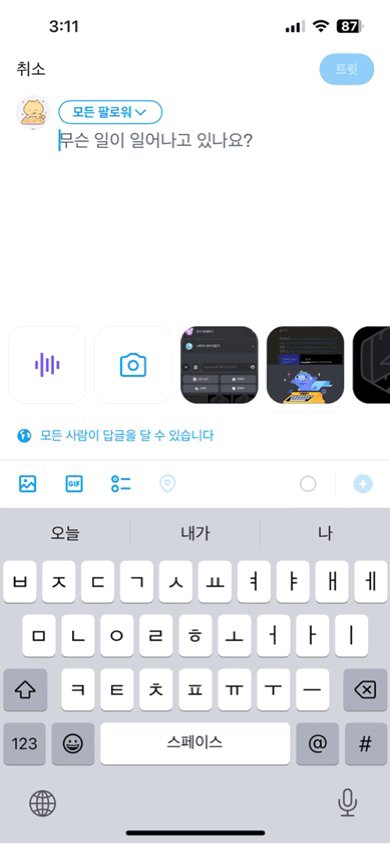
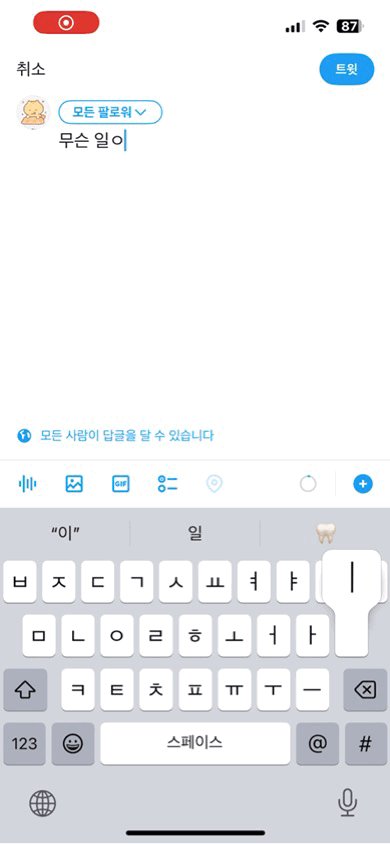
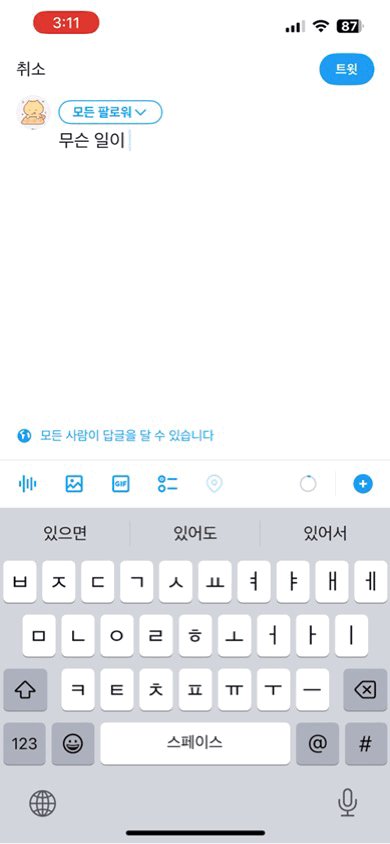
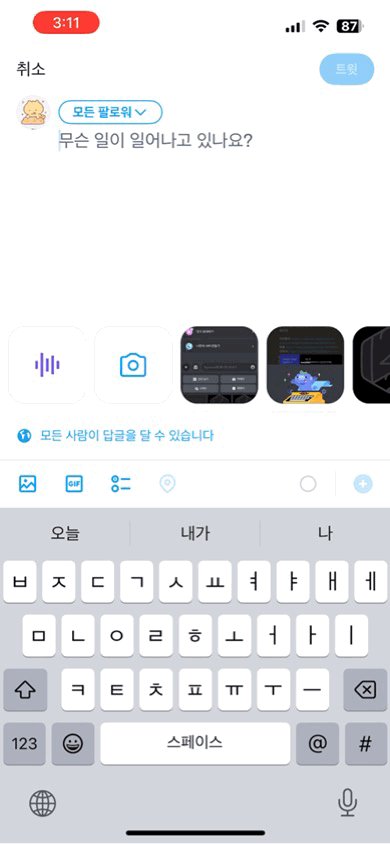
트위터에서 트윗을 텍스트부터 작성하면 음성, 카메라, 사진 추가 등의 버튼이 사라지고 트윗 버튼이 활성화됩니다. 트위터는 무엇을 위한 제품인가요? 트위터는 사람들과 이야기를 나누기 위한 곳입니다. 음성으로 대화를 나누기보다, 사진을 올리기보다, 그냥 140자로 말이 하고 싶을 수 있습니다. 음성, 카메라, 사진 추가 버튼이 사라짐으로써 하고 싶은 말에 더 집중할 수 있고 이 변화를 모르면 모를수록 더더욱 그럴겁니다.
인터페이스를 예측 가능하게 합니다.
사용자의 인식 능력은 한정되어 있으며, 사용자의 기억과 기대치로 틈새를 메울 수 있습니다. 따라서 기존의 디자인 규범과 마인드 모델에 따라 제품의 인터페이스를 이러한 기대치에 맞춰야 합니다.
적절한 장소, 적절한 시간 설계를 연습합니다.
사용자는 눈앞의 목적에 주의를 집중하고, 그 외에는 거의 보이지 않습니다. 특히 목적 달성이 어렵거나 중요한 경우(전자상거래 플로우 등)에는 원래대로 되돌리기 어려운 경우가 있습니다. 사용자가 운동하거나 운전할 때를 가정해보세요. 가능한 모든 옵션을 사용하여 제품의 인터페이스를 복잡하게 만들지 않도록 합니다.

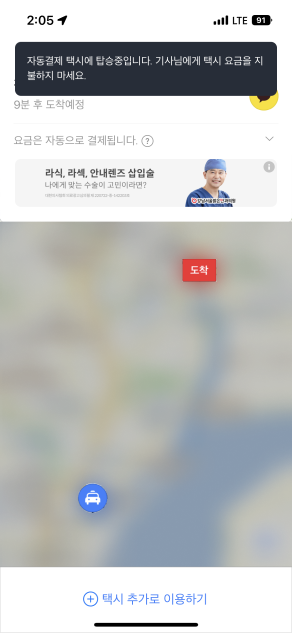
카카오 T에서 택시를 이용하면, "자동 결제 택시에 탑승중입니다. 기사님에게 택시 요금을 지불하지 마세요." 라는 알림을 목적지에 도착했을 때 즈음 알려줍니다. 택시를 타고 있는 사용자는 이미 자동 결제를 사용했는데도 교통이나 지각 등 상황적 변수로 인해 당황할 수 있습니다. 이런 사용자에게 택시 탑승 직후가 아니라 택시 하차 직전에 알림을 주어 사용자의 혼란을 줄여줍니다. 사용자의 시선이 잘 가는 상단에 배경과 대비되는 검정색으로 알림을 주어 더 명확해 보입니다.
5️⃣ 나가며
『사용자를 생각하게 하지 마!』라는 책에 "주의를 흩뜨릴 만한 요소를 없애라"는 말이 있습니다. 사용자는 정보를 열심히 읽지 않고 대충 훑어보니 정보의 위계질서를 명확히 하고 주요 정보와 주변 정보에 차이를 두라는 내용입니다.
이와 연장되는 이야기기인 것 같아요. 사용자의 주의력에는 한계가 있으니 애니메이션, 알림 표시 등은 사용자가 쉽게 알 수 있도록 1️⃣ 사용자의 상황, 목적에 맞게 2️⃣ 적절한 시간, 장소에 맞추어 3️⃣ 명확하게 보여줘야 한다는 거죠.
참고자료
정희연, "거꾸로 입력하는 가입 화면, 처음에 어떻게 떠올렸을까?", 토스 테크 블로그, 2022.
크리스토퍼 차브리스 외1인, 『보이지 않는 고릴라』, 김명철 역, 김영사, 2011.
Andrew Turrell, "Selective Attention and User Experience", UX Magazine, 2011.
Kirill Slavetski, Change blindness & inattentional blindness in the design of complex products, Medium, 2020.
공부를 위한 글이어서 오류가 있을 수 있다는 점 주의 부탁드립니다. 읽어주셔서 감사합니다.
