아이콘은 디지털 프로덕트 디자인의 기초 요소 중 하나다. 그런데 가끔 메뉴를 선택할 때 내가 생각했던 것과 아이콘의 행동이 다를 때가 있다. 그리고 내 경험상, 그럴 때는 대부분 레이블*이 없었다. 그리고 같은 프로덕트 안에서도 레이블이 있을 때가 있고 없을 때가 있다.
*주로 아이콘 하단에 위치하는 아이콘을 설명하는 텍스트를 말한다. 본문에서 자세히 설명할 예정.
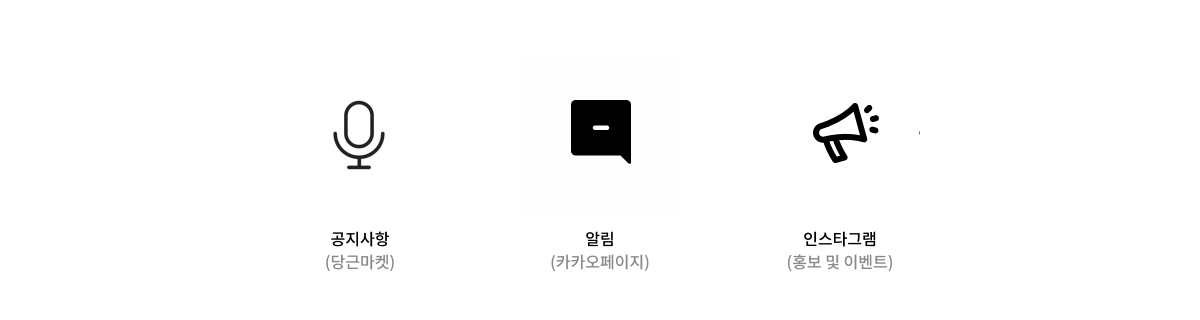
아래에 실제 프로덕트에서 캡쳐해온 아이콘이 세 개 있다. 이들이 각각 무엇을 상징할까? 아이콘만 보고 쉽게 알 수 있을까?

첫 번째와 마지막 아이콘에는 레이블이 있었고, 두 번째 아이콘에는 레이블이 없었다. 어느 쪽이든 의미를 알기는 어렵지만 레이블이 있으면 도움을 받을 수 있다. 그렇다면 모든 아이콘에 레이블을 달면 해결되는 문제일까?
아이콘(Icon)은 무엇일까?
1. 옥스포드 사전에 의하면 아이콘의 정의는 다음과 같다.
[명사]
1. 컴퓨터 (컴퓨터 화면의) 아이콘
2. (특정한 사상·생활 방식 등의 상징으로 여겨지는) 우상[아이콘]
3. (ikon) (그리스 정교에서)성상, 성화
2. 애플 HIG에 의하면, 효과적인 아이콘은 사람들이 즉시 이해하는 방식으로 개념을 표현하는 그래픽 자산이다.
3. 구글 M3에 의하면, 아이콘은 일반적인 작업, 파일, 장치 및 디렉토리를 상징하는 데 사용되는 작은 그래픽이다.
즉 아이콘은 사용자를 안내하기 위해 작업, 파일 등의 개념을 표현하는 그래픽이라 할 수 있다.
레이블(Label)은 무엇일까?
1. 옥스포드 사전에 의하면 레이블의 정의는 다음과 같다.
[명사]
1. (종이 등에 물건에 대한 정보를 적어 붙여 놓은) 표[라벨/상표]
2. (사람물건의 성격 등을 묘사하는) 딱지[꼬리표]
3. 음반사, 레이블
2. 웹 콘텐츠 접근성 지침 (WCAG) 2.1에 의하면 레이블(label)은 "웹 콘텐츠 내의 구성요소를 식별하기 위해 사용자에게 제공되는 대체 텍스트를 가지고 있는 텍스트나 다른 구성요소"이다.
3. Hannah Alvarez에 의하면 레이블은 아이콘의 유용성을 극적으로 증가시킨다. 아이콘을 클릭하거나 탭하기 전에 사용자에 대한 명확한 기대치를 설정해야 하며, 이는 종종 텍스트 라벨을 사용하는 것을 의미한다.
즉 레이블은 아이콘을 클릭/탭하기 전에 콘텐츠 내의 구성요소를 식별하기 위한 요소라고 할 수 있다.
언제 레이블을 써야할까?
nngroup에 따르면, 거의 모든 아이콘이 맞딱뜨리는 모호성을 극복하기 위해 텍스트 레이블이 아이콘 옆에 있어야 특정 맥락에서 의미를 명확히 할 수 있다. 표준 아이콘을 사용하는 경우에도 레이블을 포함하는 것이 더 안전한 경우가 많다고 한다.
아이콘은 텍스트를 줄여 공간을 절약할 수 있지만 인식의 대가를 치러야 한다. 아이콘은 수천 개의 다른 단어를 나타낼 수 있으며, 그것이 바로 문제다. 사용자가 추상적 픽토그램에 익숙하거나 각각의 의미를 찾는 데 추가 시간을 할애할 것이라고 가정하는 것은 심각한 오해다. 비슷하게 생긴, 심지어 똑같이 생긴 아이콘도 여러 가지 의미를 가진다.
탐색 아이콘의 경우 레이블이 특히 중요하다. 텍스트 레이블을 표시하기 위해 호버(hover)를 사용하기도 한다. 하지만 이 경우 상호 작용 비용이 증가할 뿐만 아니라 터치 장치에서 잘 번역되지 않는다.
*상호 작용 비용: 사용자가 목표를 달성하기 위해 사이트와 상호 작용할 때 배치해야 하는 정신적, 육체적 노력의 합계




그렇다고 해서 항상 레이블을 지정하면 안된다고 한다. 아이콘만을 사용하면 사용자가 훨씬 더 빠르게 인식할 수 있다. 애플은 "의미 전달에 필수적인 경우에만 디자인에 텍스트를 포함하십시오."라고 말한다. 또한 숙련된 사용자는 텍스트 레이블이 있는 인터페이스가 어수선하다고 생각할 수 있다. 자주 쓰는 프로덕트(슬랙, 노션, 스프레드시트 등)에 존재하는 모든 아이콘에 레이블이 있다고 생각해보자. 프로덕트에서 달성해야 하는 문제가 사용자와 너무 멀어져서 사용성이 안좋아지지 않을까?

아이콘만 쓰고싶다면...
Michael Zuschlag는 다음 세 가지 조건 중 두 가지 이상이 충족되면 아이콘만으로도 충분하다고 말했다.
1. 공간이 매우 제한적입니다(즉, 텍스트만 사용하기에는 너무 작음).
2. 아이콘이 표준화되어 있습니다(예: 보편적임).
3. 아이콘이 물리적 유사성이나 시각적 속성이 강한 개체를 나타냅니다(예: 페이지의 배경을 빨간색으로 설정하기 위한 빨간색 사각형).
1. 공간이 제한적이다.
구글 M3은 "아이콘이 레이블 없이 표시되는 경우, 아이콘의 의미는 항상 명확하고 모든 사용자가 접근할 수 있어야 한다. 시각적 영향을 줄여야 하는 특정 상황에서는 텍스트 레이블을 생략할 수 있습니다."고 말한다.



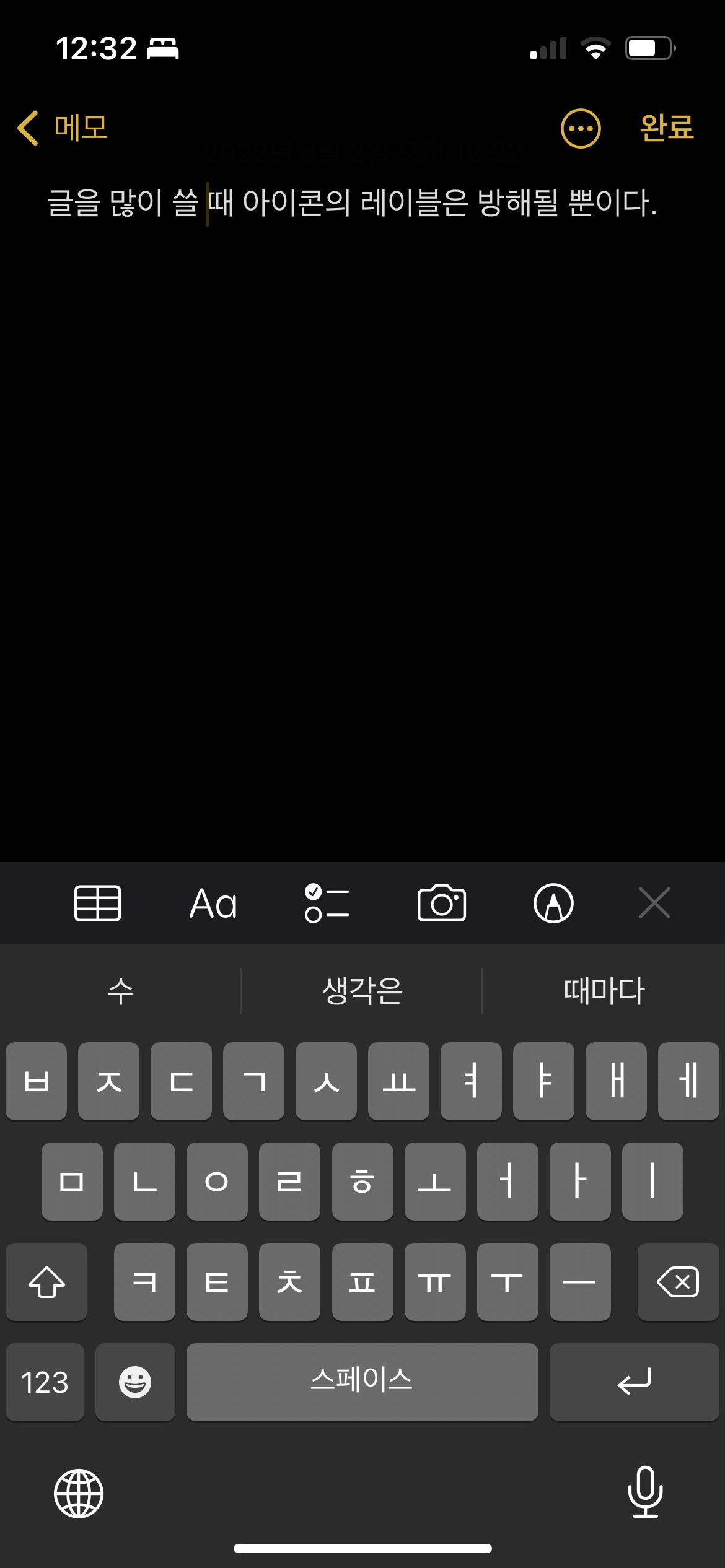
- iOS 메모: 메모 어플의 주요 문제는 메모 작성이며, 카메라, 글씨크기, 체크박스 등의 기능은 부가적이다. 모바일에서 글을 쓸 때는 키보드가 약 절반을 차지하기 때문에 더더욱 아이콘의 활용이 필수적이다.
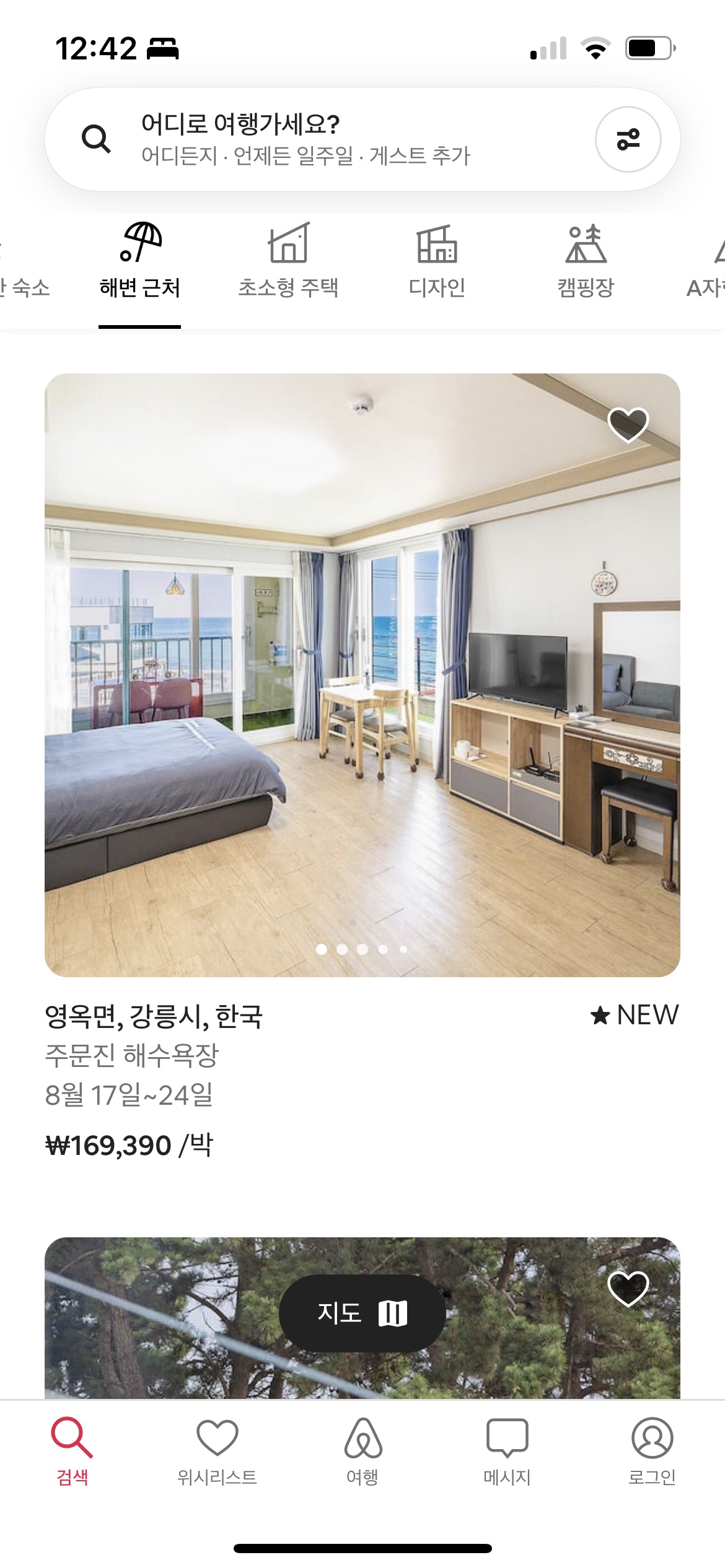
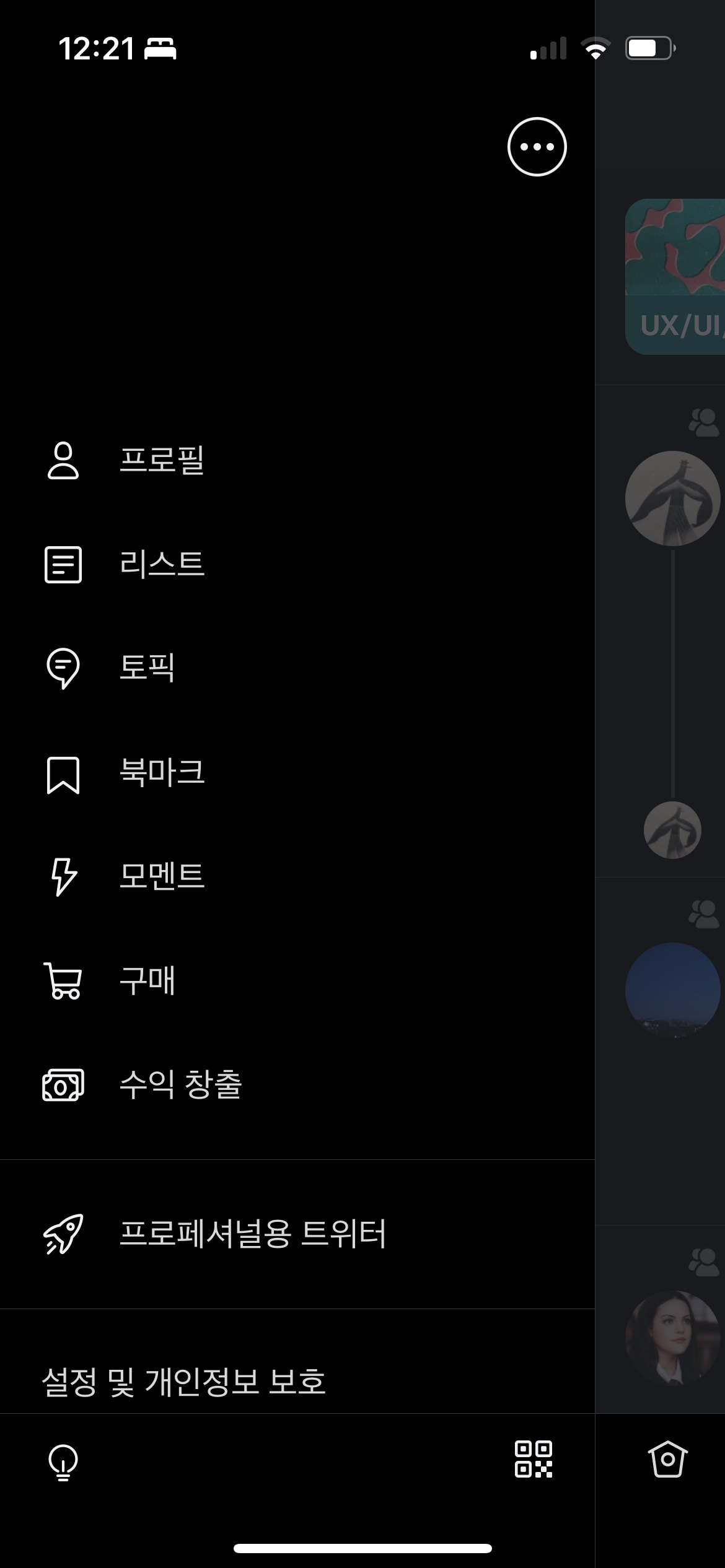
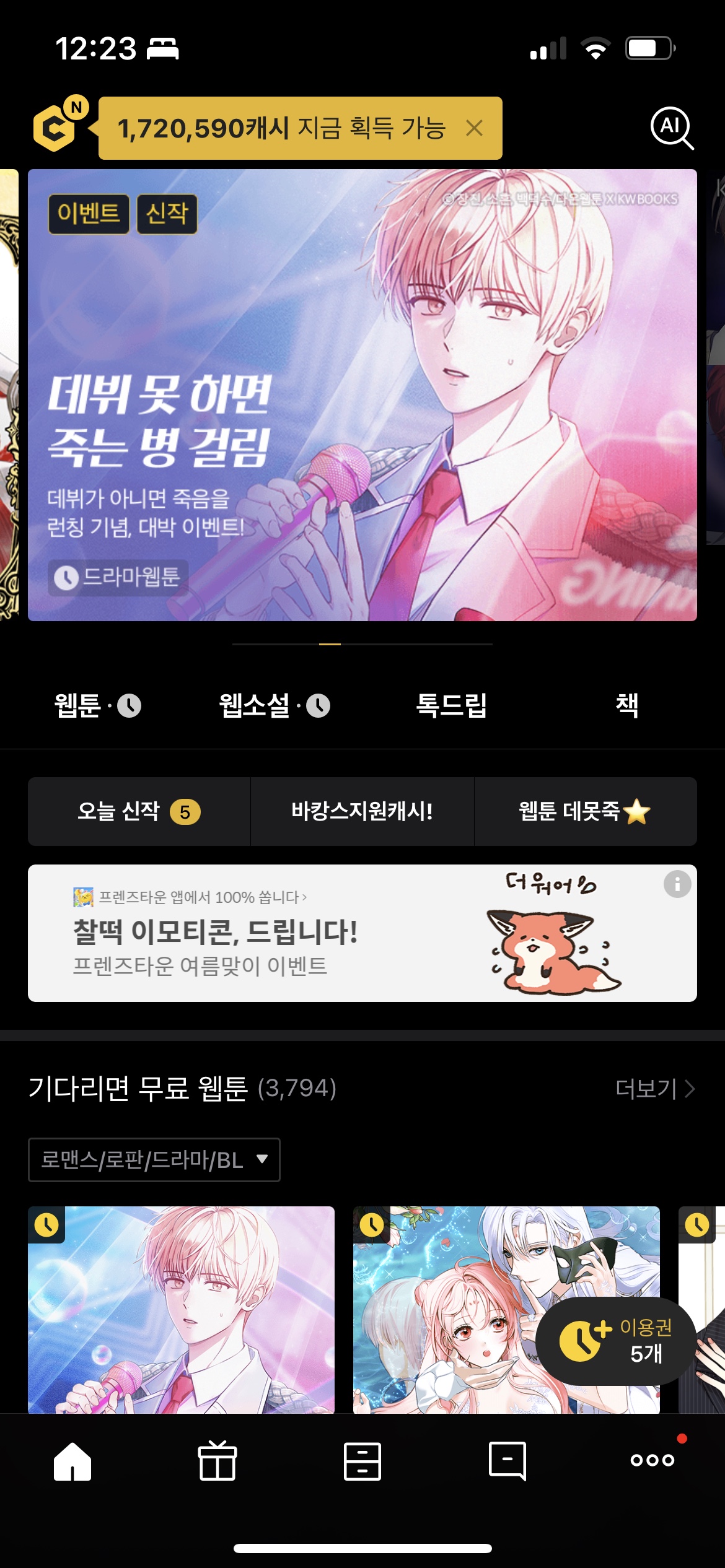
- 카카오페이지: 웹툰과 웹소설이라는 콘텐츠를 보여주는 것이 가장 중요하다. 그래서인지 하단 네비게이션에서 레이블을 없애서 공간을 늘렸다. 다만 탐색이 조금 어려울 수 있다.
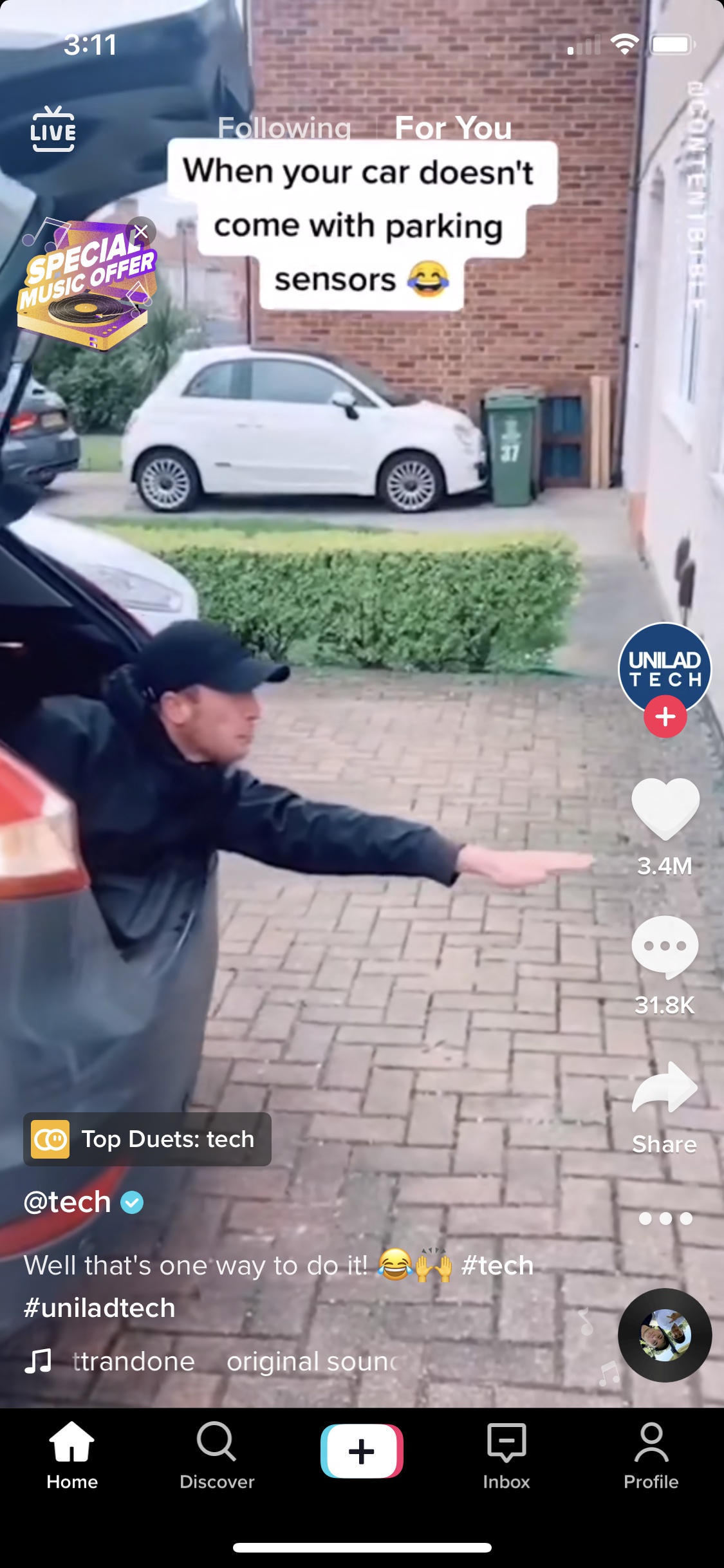
- 틱톡: 동영상 콘텐츠가 중요하다. 전체 화면을 동영상이 차지하고 있고, 최대한 아이콘이나 다른 부가 설명들이 동영상의 영역을 침범하지 않도록 디자인되어있다.
2. 아이콘이 표준화되어 있다.
일부 아이콘은 사용자들이 쉽게 이해할 수 있다. 검색이나 집 등의 아이콘이 그렇다.


3. 아이콘이 물리적 유사성이나 시각적 속성이 강한 개체를 나타낸다.



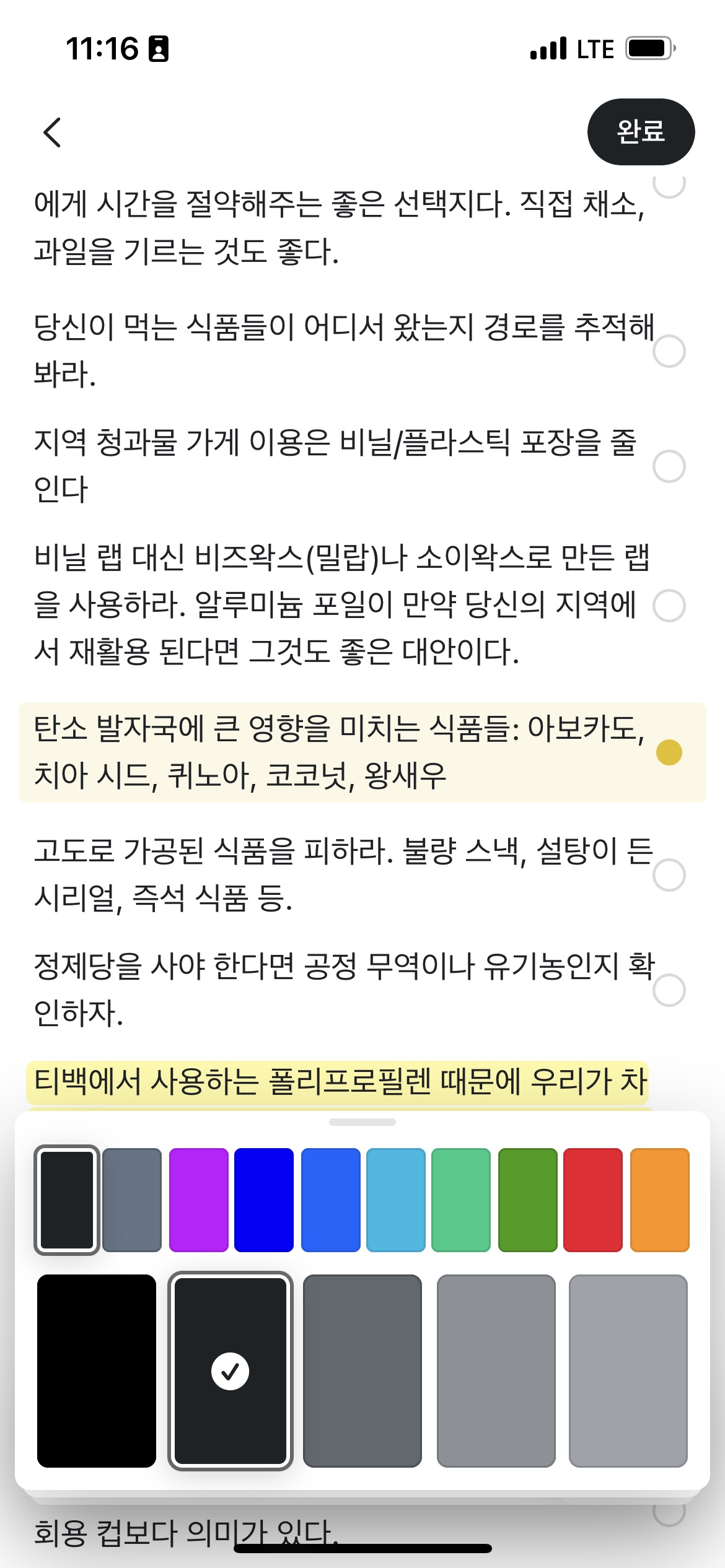
- Craft: 문서를 수정할 때, 글씨 색상을 보여준다.
- 날씨: 맑음, 비, 구름 등의 날씨를 라벨 없는 아이콘으로 표시했지만 쉽게 이해할 수 있다.
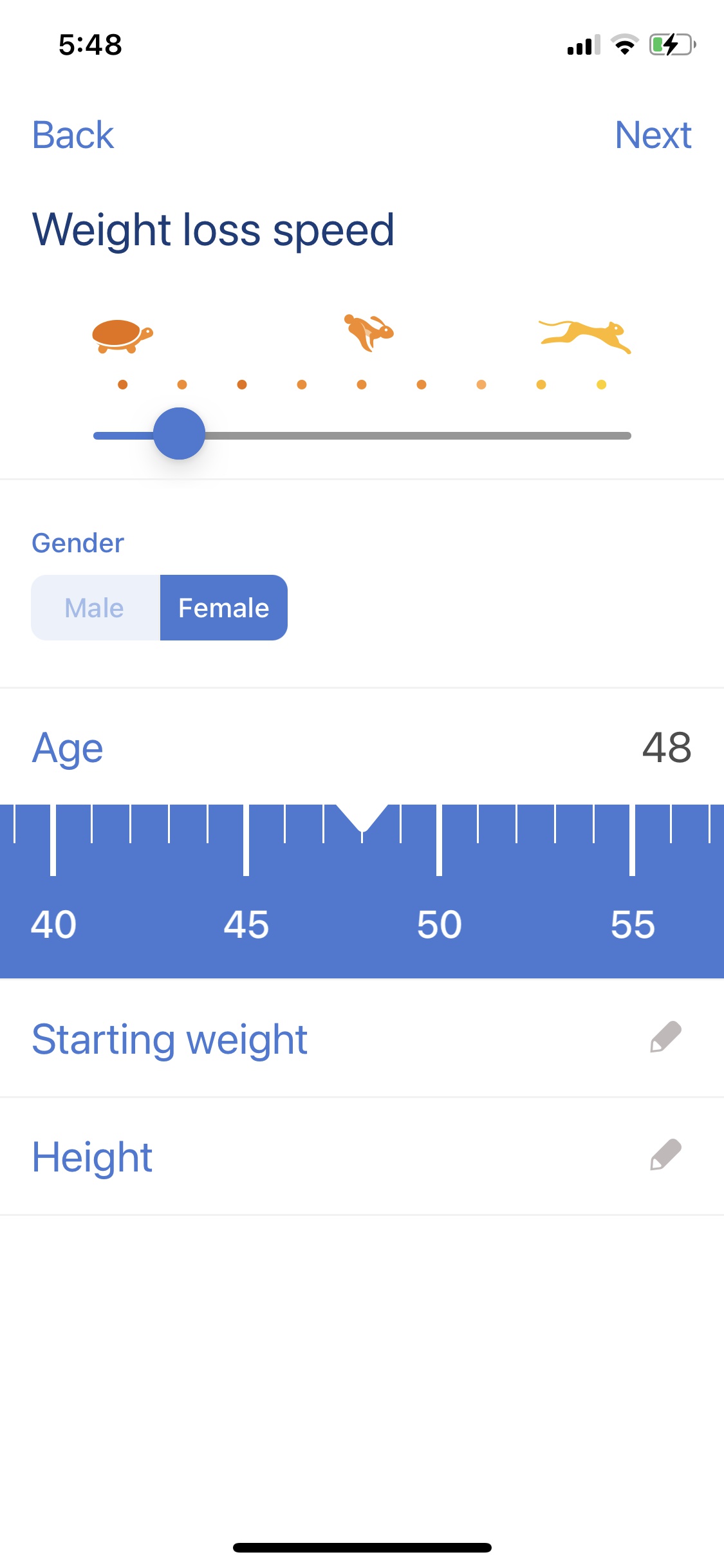
- Noom: 속도를 거북이, 토끼, 치타로 표현하고 갈수록 속도감있게 표현했다.

이상으로 아이콘과 레이블이 정확히 무엇인지, 이들이 UI상에서 왜 필요하며 언제 어떻게 사용하는 것이 좋은지 공부하고 정리해봤다. 들어가기에서 제시했던 아이콘들은 왼쪽부터 순서대로 당근마켓의 공지사항, 카카오페이지의 알림, 인스타그램의 홍보 및 이벤트를 의미했다. 이 중 하나에는 레이블이 없었는데, 레이블이 없을때 아이콘만으로 의미를 이해할 수 있었는지 한 번 생각해보면 좋을 것 같다. 아이콘은 시각적 언어다. 이 언어를 모르는 사람들도 처음 봤을 때 이해할 수 있는지, 이해하지 못한다면 어떻게 해야하는지, 레이블이 가장 적절한 대안인지 등을 고려해서 적절한 선택을 하면 될 것 같다.
+ 공부하면서 생각한 것
레이블 vs 아이콘 vs 아이콘+레이블 셋 중 어느 것이 사용성이 좋은지에 대한 논의는 꽤나 오래전부터 이어져왔다. 한국에서도 90년대 후반에 관련 연구가 있었다. 최근의 연구는 "시니어층의 사용성"에 주로 초점을 맞춘다. 이 경우는 레이블을 꼭 사용하라고 한다. 왜일까? UI상에 구현되는 아이콘은 폰트와 함께 사용했을 때 잘 어우러져야 하고 프로덕트의 메인 콘텐츠를 방해하면 안된다. 그러면 결국 심플하고 기하학적인 방향으로 간다. 이런 식으로 만들어진 아이콘은 시니어층이 인식하기에는 다 너무 비슷비슷하기 때문에 시각적인 인지가 힘든 것이 아닐까 싶다.
2-30대가 주로 쓰는 프로덕트들은 심미성과 공간의 활용도가 중요하고, 그들의 학습 속도가 빨라서인지 아이콘만을 쓸 때도 많다.(ex. 틱톡) 실제로 시니어층을 대상으로 한 키오스크에서 큼직큼직한 텍스트 위주의 은행 인터페이스를 봤던 기억이 있다.(링크) 비슷한 관점에서 바라볼 수 있는 문제같다.
결국은 내가 만드는 프로덕트에 프로덕트를 오래 사용한 사용자가 많은지 신규 사용자가 많은지, 그리고 그들의 연령대는 어떠한지, 이들은 어떤 특성을 가지고 있는지 등을 조사하고 고려해서 결정해야 할 듯 하다.
참고자료
- Icons As Part Of A Great User Experience
- Icon Usability
- Making Your Icons User-Friendly: A Guide to Usability in UI Design
- Do Icons Need Labels?
- On Icons
- Icons, Human Interface Guidelines
- Icons, Material Design 3
- Towards Complete Icon Labeling in Mobile Applications
- Label Your Icons
- Screenlane
*8월 11일에 스터디를 위해 작성했던 글을 보완한 글입니다.
