
애플의 Writing for Interfaces를 봤다. 단순히 이 스피치를 요약하는 것 이상으로 내가 지금까지 기록해왔던 사례들을 스피치에 나온 이야기들에 적용해서 보면 좋을 것 같았다. 그래서 강의의 요약과 사례를 섞어 글을 작성한다.
연설자들은 UX Writer이며 언어를 통해 디자인하는 일을 한다. 맥 초기부터 제품을 켰을 때 나오는 말은 "hello"였는데, 이는 애플이 초기부터 인터페이스에서 대화형을 유지했다는 사실을 말한다. 라이팅은 소통이다. 말, 말이 모인 구조와 말이 나타나는 타이밍, 사람들이 그걸 읽고 받는 감정까지 포함한다.
문구개발시 고려하는 4가지: 목적, 예상, 맥락, 공감
1️⃣ 목적 Purpose
1. 정보 계층을 알아야 한다.
2. 뭘 빼야 할 지 파악해야 한다. 유지하고 싶은, 뺄 수 있는, 이동 가능한 아이디어를 파악하자.
3. 모든 스크린에는 목적이 있다. 플로우에 여러 단계가 있다면 전체 흐름의 목적을 정의하라.

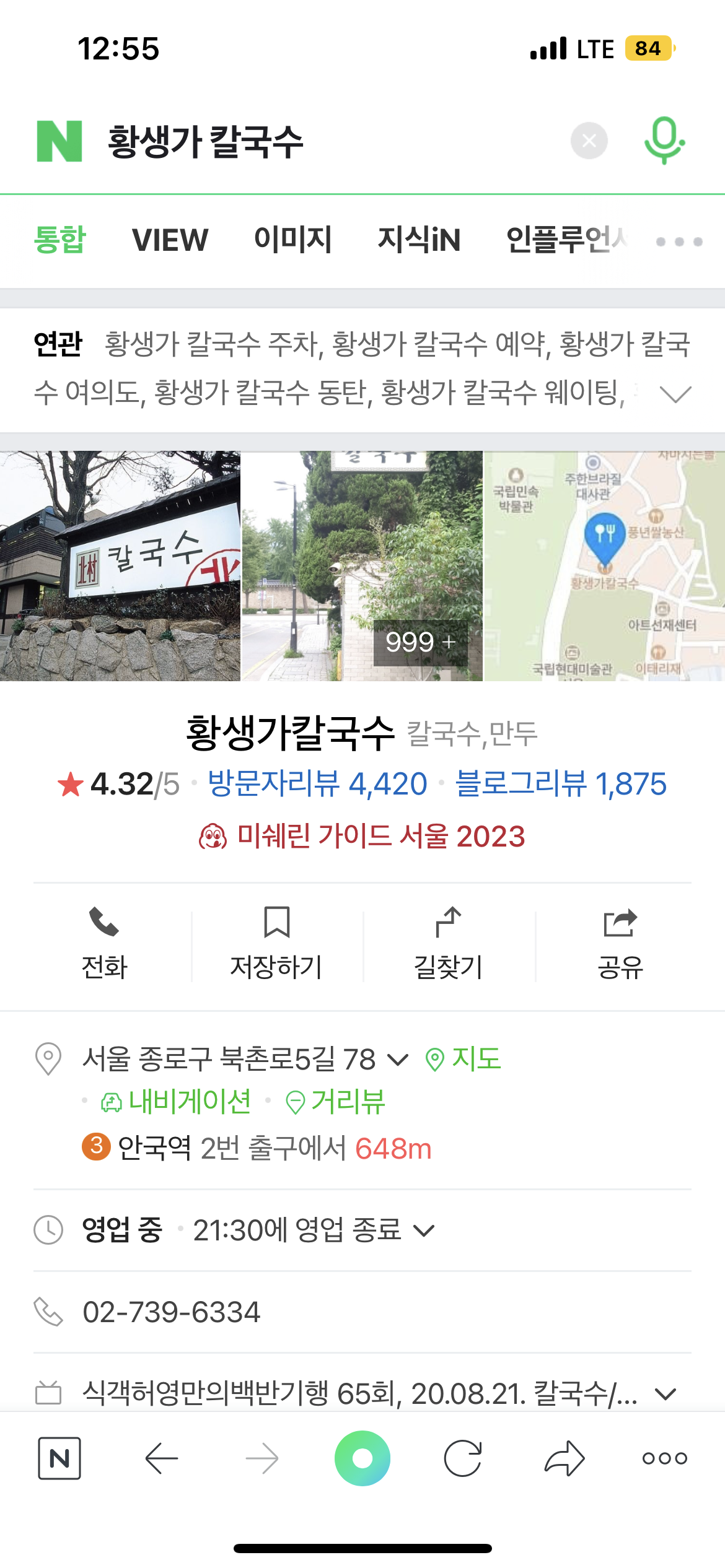
맛집을 검색하는 사람들에게 필요한 정보가 무엇일까? '정말 맛집인가'와 '어떻게 가는가'일 것이다. 네이버는 사진 > 리뷰 > 미쉐린 가이드 > 지도 의 중요도로 정보를 제공한다. 사진으로 사용자의 주의를 끌고, 리뷰와 미쉐린가이드로 소셜 프루프를 제공한다. 검색결과여서 많은 양의 정보를 화면에 담아냈는데도 명확한 위계질서와 아이콘과 텍스트의 적절한 사용 덕분에 화면이 산만해보이지 않는다.
2️⃣ 예상 Anticipation
1. 대화를 생각해라
2. 앱의 보이스를 먼저 개발하고 톤을 다양하게 만들어 봐라.
3. 다음에 뭐가 오는지 알아라. 다음에 올 수 있는 질문에 답해줘라.

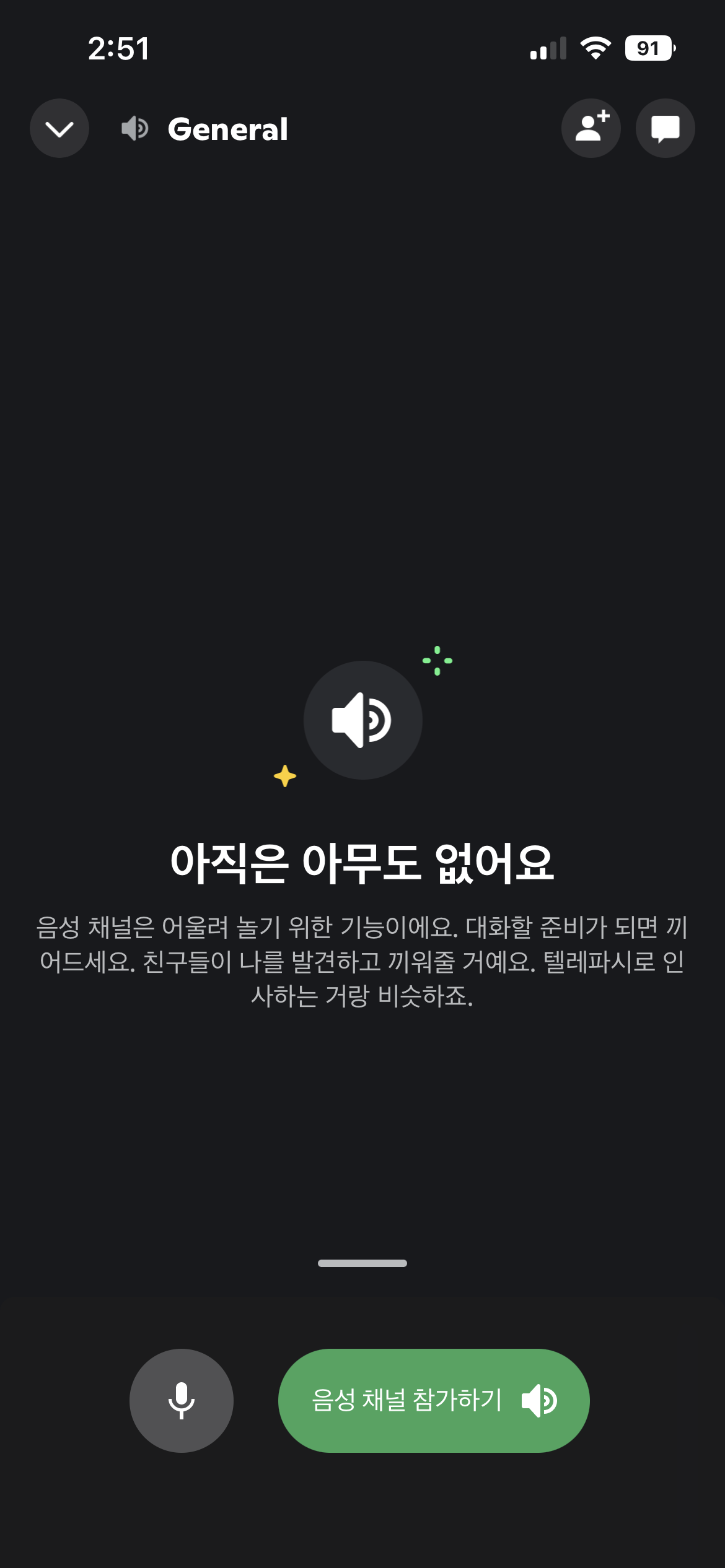
디스코드에서 아무도 없는 음성채널에 들어가면 "아직은 아무도 없어요"라는 메시지가 가장 상단에 있다. 그 아래에는 이 채널에 대한 설명을 상냥하게 말해주며, 음성채널 참가하기 버튼을 눈에 띄게 제시한다.
"너 여기서 말하고 싶어? 여기 아직 아무도 없어. 여기는 여러 명이서 어울려 노는 데야. 참가하고 싶으면 아래 버튼을 눌러봐!" 라고 말하는 것 같다.
3️⃣ 맥락 Context
1. 앱 밖에서 생각하라. 조용한 곳에 있을까? 요리에 집중하고 있을까? 운동을 하고 있을 때는 빨리 기록할 수 있는 버튼을, 운동을 끝내면 운동 기록에 대한 정보를 제공하자.
2. 도움되는 알림을 써라. 버튼이 취할 액션을 구체적으로 명시 / 어떤 문제가 있는지와 해결방법 제시
3. 유용한 빈 화면을 만들어라.


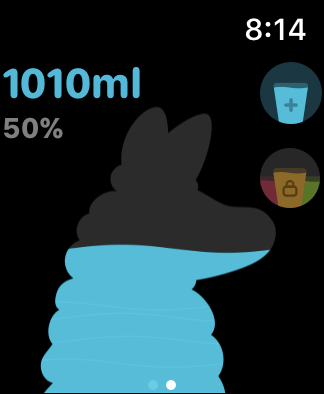
애플워치에서 워터라마를 사용하면 Pickers를 통해 물의 양을 조절한다. 아이폰으로 사용할 때와 달리 워치를 사용하면 한 손 만을 사용해야 하고, 어떤 종류의 음료를 얼마나 마셨는가보다는 물을 얼마만큼 먹었느냐가 더 중요하고, 빠르게 입력할 수 있어야 한다. 그래서인지 피커를 통해 빠른 입력이 가능하도록 설계되어있다.
4️⃣ 공감 Empathy
1. 모두를 위해 써라
2. 현지화에 반응해라
3. 접근성을 디자인해라
UX/UI디자이너들은 인터페이스를 통해 사용자와 상호작용한다. 스매싱북2에서 수잔 웨인셴크는 "인터페이스를 디자인할 때는 내가 어떤 상호작용을 구축하고 있는지를 생각해보아야 한다. 그것들이 실제 사람들의 상호작용과 어떻게 닮았는지를 생각하고, 사회적 상호작용의 규칙을 어기지 않도록 해야 한다."고 말했다.
현실에서 타인과 이야기할 때 어떤 말을 하느냐도 중요하지만, 우리가 어디에서(회사? 아니면 카페?), 언제(아침? 점심을 먹은 뒤의 오후?), 왜 이야기하고 있는지도 중요하다. 은행에서 통장을 발급 받을 때의 말과 카페에서 친구와 하는 말이 같을 수 있을까? 같은 장소여도 아침과 저녁의 말은 다를 수 있지 않을까? 말하기에 대한 스피치였지만, 인터페이스 전반에 관한 이야기라고 느껴졌다.
참고자료
Writing for interfaces - WWDC22
스매싱 미디어, 김종광 외 1인 역, 스매싱북 2: 시간이 지나도 변하지 않는 원리, 웹액츄얼리코리아, 2014.
