06-20
개인 로드맵을 작성했다. 뭔가 시도는 많이 하는데 항상.. 뭔가 애매하게? 끝맺는 느낌이 들었다. 그러던 와중 일주일 전 쯤, 로드맵 관련 브런치 글을 읽었고 이게.. 내가 해야 될 일이다 (ㅋㅋㅋ) 싶어서 천천히 천천히 하나씩 쓰다가 오늘 완성했다. 과연~ 효과가 얼마나 있을지~ 모르겠지만 이것도 해보는 거지 뭐 하하
그래서 로드맵에서 중요하게 적은 것 중 하나인 건강 관리를 위해 밀리그램을 열심히 써보기로 했다. 평소에 어떻게 살길래 몸이 이모양인지 알 필요가 있다고 생각해서.. ㅎㅎ
근데 ux가 좀 애매한 구석이 있다. 한번 시간날때 분석해보는 것도 좋을 듯
06-21
투두리스트를 어떻게 할지 고민하다가 트윅 결제를 했다. 나의 전자기기 생태계는 아주 중구난방이기 때문에(윈도우 데스크톱, 아이폰, 아이패드) 호환성이 너무너무 중요했고, 노션은 투두리스트를 쓸 때 불편한 부분이 있었다. 할인을 받으니 그렇게 비싸지 않아서 ~ 일단 일 년 해보기로 했다. 이번 주는 좀 바빴어서 별거 안 적어놓긴 했는데........ 다음 주의 나를 믿어보기로
06-23

이것을 제작하게 되어서 여기저기 이름을 찾아봤는데 어디서는 Stepper로, 어디서는 Input Number(혹은 Number Input)로, 어디서는 Counter로 부르더라. 그래서 한 번 찾아봤다.
Stepper는 iOS에서 사용하는 용어다. Progress Indicator의 의미로 사용하기도 한다. (Material Design 1)
Input Number는 Ant Design에서, Number Input은 Carbon Design에서 사용한다.
Counter는 넓은 범주의 의미에서 사용되는지 디자인 시스템에서 이 용어를 사용하는 사례는 못봤지만, 검색시 많은 사례가 나왔다.
06-25
Victor의 The UI Newsletter에서 FEWER CLICKS = BETTER? 글을 읽었다.
1️⃣ 적은 클릭이 "항상" 사용자에게 더 좋을까?
2️⃣ 사례: 캘린더 어플로 추정되는 화면 제시, "정확한 시간은 필요없지만 저녁 정도면 된다"는 상황에서 Quick Action 의 아침/점심/저녁 등의 버튼이 좋은 경험을 주었다.
4️⃣ 너무 많은 버튼은 당연히 사용자에게 좋지 않다.
5️⃣ 밀러의 법칙: 평균 사용자는 오직 7개(+-2) 아이템만 워킹메모리에서 기억한다.
6️⃣ 모든 사례는 특별하며, 예외가 있다. 팁과 트릭은 유용하지만 유일하지는(dogmatic) 않다.
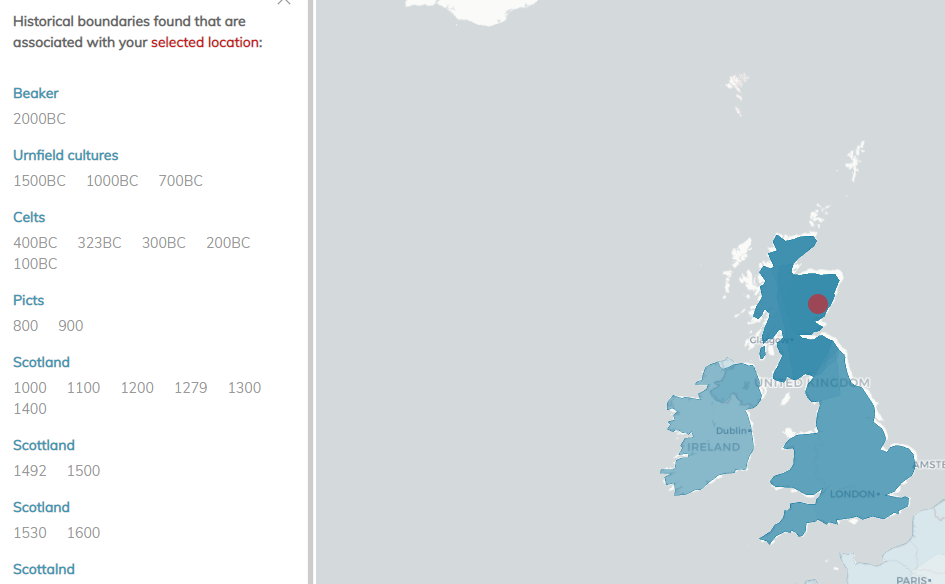
Point in History 사이트를 들어가봤다. 지도에서 지역을 선택하면 해당 지역이 과거에 누구의 영역이었는지 알려준다. UI가 깔끔하고, 사이트 속도도 빠르다. 구현도 구현이지만 이게... 과거일수록 영역 구분이 확실하지 않은 데다 전 세계의 역사를 훑어보고 용어 정리도 하고 영토 분쟁이 있는 곳도 있으니 할 일이 굉장히 많았을 텐데.... 너무 경외로웠다. 근데 그 문제를 제작자도 인지하는지 '이 정보는 틀릴 수도 있다'라고 고지해놨다. 아무튼 이 경험 자체가 신선해서 기록해두고 싶었다.